Nye sider

Den nye ODIN MEDIA-logoen.
Vi er veldig stolte av å kunne vise fram de nye websidene våre, spesielt sammen med vår nye grafiske identitet. Med ny logo, skinnende nye visittkort og en nydesignet og -programmert webside er tilstedeværelsen vår i merkevareverdenen forbedret.
Som en av utviklerne i ODIN MEDIA har jeg vært med på veien fra nye tanker om web til faktisk å kaste den ut på verdensveven til alles skue. Nye tanker er alltid spennende, og fokuset vi har hatt på den nye websiden har vært modernisering, og å våge å bruke den plassen brukeren har tilgjengelig på skjermen sin!
Rask utvikling – moderne design
På grunn av en ekstremt framoverlent utvikling av datamaskiner, mobiltelefoner, nettbrett og nå snart klokker som lar brukerne surfe på internett, har det å være webutvikler blitt et yrke som krever mange hensyn. Fra før har vi tatt hensyn til ulike operativsystemer, nettlesere og programvarer – alle faktorer som spiller inn på hvordan websider ser ut og fungerer. Med det ekstreme antallet ulike surfeenheter som spretter opp i markedet må vi nå også ta hensyn til skjermstørrelser.
For bare 10 år siden hadde en massiv prosentandel av dataskjermer oppløsningen 800 * 600 pixler. Dette forbedret seg til en standard på 1024 * 768 pixler, før utviklingen gav oss High Definition (HD), som nå lar PC-skjermer gå opp til 1980 * 1280 pixler – og med mulighet for flere skjermer og oppskalering kan oppløsningen bli høyere. Dette gjelder bare PC-skjermer. iPad – Apples berømte nettbrett – kom med 1024 pixler bred skjerm når den ble lansert. De siste versjonene av nettbrettet har Retina-skjermer, altså ekstremt høyoppløselige skjermer med pixeloppløsninger over HD. Mobiltelefoner, derimot, har hittil sjelden hatt så høy oppløsning som 1024. Resultatet blir at når man nå lager en webside, skal innholdet kunne presenteres og leses på alle disse skjermene med totalt ulik oppløsning.
En av løsningene er responsivt design, hvilket betyr at man skalerer innhold basert på størrelsen som er tilgjengelig å vise innhold på. Denne metoden er benyttet på ODIN MEDIAs nye websider, og responsivt design i samband med ønske om en klar modernisering la grunnlaget for hvordan de nye websidene ble bygget.
Retro, moderne og «classy» har vært ord som har gått igjen når vi har laget den nye profilen. En klar forenkling av logoen har stått i sentrum, og fra å kun ha blå som profilfarge, er det laget en profil med flere farger som kan – og oppfordres til å – brukes når vi bruker merkevaren vår i ulike sammenhenger.

Det nye fargekartet til ODIN MEDIA
På de nye websidene tok vi oppfordringen, og har benyttet fargeprofilen til å identifisere de fire viktigste områdene vi ville presentere – prosjektene våre, tjeneste vi leverer, om oss og kontakt.
I tillegg til farger og retro bakgrunner har vi benyttet alt vi har av plass. Der man før har tenkt «vi må holde oss innenfor 1024 pixler i bredde», tenkte vi «hvordan kan vi bruke de 1980 pixlene på en stor skjerm for best å presentere det vi skal presentere?«. Det beste eksempelet på hvordan dette slår heldig ut er prosjektvisningen. Gode miniatyrbilder med litt størrelse lar besøkende få et bedre innblikk og skaper mer interesse enn sammenklemte miniatyrbilder i en liste. Med responsivt design kan vi enkelt bestemme hvor mange bilder som vises per rad, og dermed beholde størrelsen på bildene når skjermplassen blir mindre.
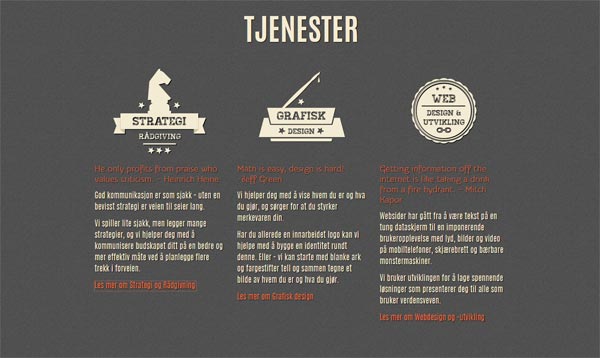
Samtidig MÅ vi ikke bruke all plass som finnes. På tjenester-siden, hvor de tre hovedgruppene Strategi og rådgivning, Grafisk design og Webdesign- og utvikling introduseres, ville en bredere visning ødelegge lesbarheten med lange linjer, og kreve at brukeren flytter øynene og hodet for å lese den. Her «samler vi troppene», og lar innholdet leve godt med godt oksygeninntak fra både høyre og venstre.

Presentasjon av tjenester på nye odinmedia.no
På Kontakt-siden var det derimot naturlig å benytte hele bredden, selv om det er mindre tekst enn tjenesteintroduksjonene. Relatert til kontakt er det naturlig å vise de ansatte, spesielt i et firma hvor alle de ansatte har kundekontakt. I stedet for å skrive en tekst, etterfulgt av en liste med navn og telefonnummer, tillater bredden oss og presentere både de ansatte og den nødvendige teksten på en enkelt flate, og brukeren finner informasjonen han lurer på eller trenger på samme sted.
Stort er fint – men hva med smått?
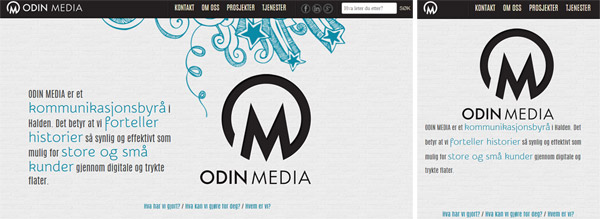
Men – hva når vi ikke har denne bredden å presentere ting på? Hver del av websidene tar høyde for dette på hver sin måte. Eksempelvis kan vi ta introduksjonssiden, den første siden brukeren ser. I full størrelse, og fram til skjermoppløsningen nærmer seg kanten av tekst og logo, vises hele siden med tekst, logo og dekorasjon. Når skjermen er for smal, fjernes det minst viktige elementet – dekorasjonen – for å gi plass til tekst og logo som skaleres i takt med hvor bred plass vi har. Når skjermen er så smal at lesbarheten ødelegges av for smale linjer, flytter vi logoen over teksten, slik at både logo og tekst er fullstendig synlig og lesbar uavhengig av hvor smal skjermen er.
I hovedmenylinjen, som alltid er plassert på toppen av siden, med navigasjon til våre prioriterte områder, blir elementene skjult etterhvert som bredden å vise ting på minskes. Her har vi lagt en prioriteringsrekkefølge hvor logo og meny er viktigst, søkeboksen prioritert rett under meny og logo, og linker til sosiale profiler er minst viktig. Disse flyttes ned til bunnteksten etterhvert som de fjernes fra hovedmenylinjen for fortsatt å være tilgjenglige for brukerne.

Venstre: Forsiden på nye odinmedia.no i full bredde. Høyre: Forsiden med responsive tilpasninger
Lignende tilpasninger er gjort for hver seksjon på websiden, noe som gjør at vi som utviklere ikke må tenke «Vi må lage et tilpasset design for hver skjerm». Med en skalering som tilpasser seg innholdet, ikke skjermstørrelsen, vil innholdet være tilpasset uansett hvilken skjerm det vises på.
Vi er veldig fornøyd med resultatet av de nye websidene våre, og det håper vi dere besøkende er også! Tilbakemeldinger mottas med glede!
Marius 🙂
